
Close Button Animation by Mischa Abakumova on Dribbble
At the end of this article, you'll have created a morphing animation on a toggle button using CSS transitions. Let's begin! CSS transitions vs. keyframe animations.. With the code above, each time the toggled class is added to the button, the icon morphs into a close icon. By the same token, when the toggled class is removed, the icon.
Close button icon — Stock Vector © sarahdesign85 70365631
18+ Animated CSS Close Button Examples. In the prior website composition, suggestion to take action buttons were intense and huge with sharp square shaped structures. The cutting edge HTML5 and CSS3 have given us multitudinous conceivable outcomes to make components of any shapes and plans. A catch means activity.

GUI open close button on top Animation TweenSize YouTube
A simple, classic hamburger CSS close button created using HTML (Pug), Sass, and Javascript. When you hover over the close button, it will change to the dark icon color. When you click on the button, it will toggle the state between hamburger and cross icon with amazing animation. Code and Demo.

Open / Close button animation UpLabs
Whether thick and bold on your homepage or small and discreet in the footer, buttons are a very important design element for the user flow on your website. For a company website, a more discreet design is often used, whereas creative industries use more eye-catching and "weird" CSS buttons. So that all industries are equally served, you.

18+ Animated CSS Close Button Examples OnAirCode
17+ Best CSS Close Buttons Examples from hundreds of the CSS Close Buttons reviews in the market. It is called "Information to close button & Dialog Animation". Like the name, this amazing button in charge of two functions of two types of buttons which is information and close buttons. At first, it shows up with an "i" stand for information.

Awesome Button Animation CSS Tutorial (tutorial3) YouTube
Open / Close button with animation. Dev: Murphy Randle. Download Code. Close Button. Dev: Natalie. Download Code. Pure CSS cross / close button @mixin. Dev: Cyril. Simple pure css close button. Dev: Marvin van Kalsbeek. Download Code. Post navigation. ← Previous Post. Next Post →.

Top 181 + Css open close animation
Welcome to our collection of CSS close buttons!In this comprehensive collection, we have curated a selection of free HTML and CSS close button code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.. With our January 2023 update, we are excited to introduce one new addition to our collection, ensuring that you have access to the latest and most.

Close Button Ui , Png Download Side Menu Animation X, Transparent Png vhv
Friends, today I am bursting with excitement to share the most amazing collection of CSS close button designs you will ever see! We've scoured the entire internet to find the best of the best CSS close button code examples. The close button is so important for any website. It allows users to easily remove or hide content when they're done.

Button Animation CSS Button Animation using HTML & CSS YouTube
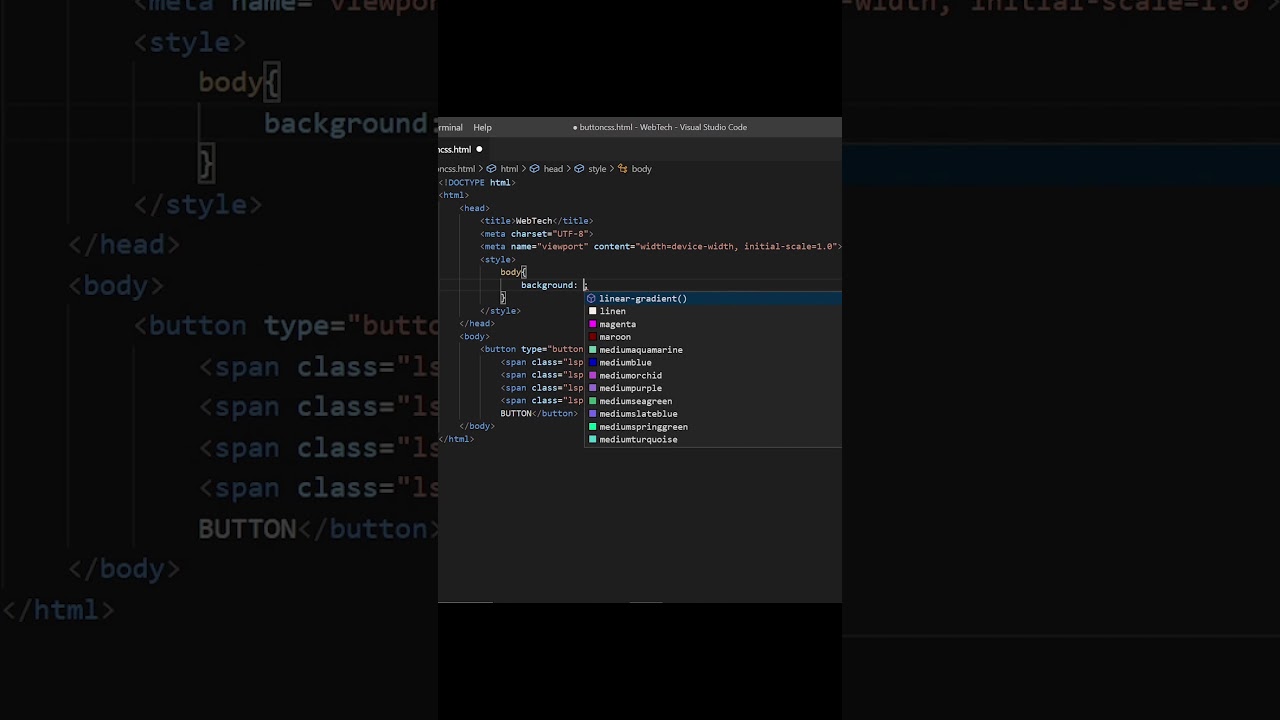
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

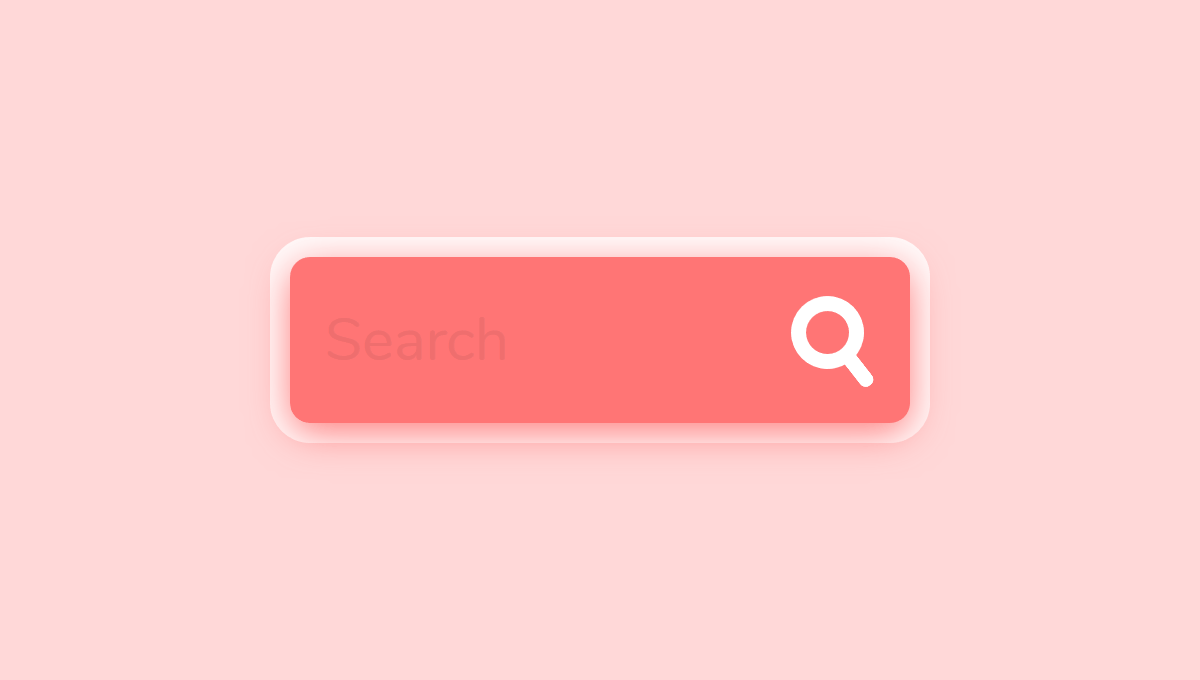
Simple CSS Animated Search Field Milan Savov
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

10 Best CSS Close Buttons With Animations
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

25+ Unique & Creative CSS Button Animations To Add A Creative Touch
Example. Add a "ripple" effect on click: Click. Try it Yourself ». Go to our CSS Buttons Tutorial to learn more about how to style buttons. Previous Log in to track progress Next .

Easy CSS Button Animation YouTube
7. Close Button. Close Button is a simple animation, beautiful, and attractively designed CSS effect. This close button is based on only HTML and CSS. It was created by Jermbo. Apart from this button supports all popular browsers like Chrome, Firefox, Safari, etc.

Css Input ボタン After
These close buttons are beautiful designed and are sure to improve your website. 1. CSS Close Button. 2. A Simple But Interactive CSS Close Button. 3. CSS Close Animation. A little close animation that's not a hamburger to close animation. 4.

25+ Unique & Creative CSS Button Animations To Add A Creative Touch
I am creating my portfolio page which I am currently animating the buttons' animation and my background is a simple particle animation as my background which powered by javascript. I noticed that the canvas which is the simple particle animation in the css file which I have set my canvas position to other elements except for absolute which is.
Svg Close Button Animation Close Button Svg Png Icon Free Download (333484 / Check out
Bootstrap v5.0 provides a generic close button component that can be used to dismiss content like modals and alerts. Learn how to customize and style the close button with CSS and HTML.